このブログで利用してるwordpress公式テーマ「twentytwenty」でカスタム設定できるアクセントカラーをmetaタグのtheme-colorに利用したいと思い右往左往した話。そもそもwordpressのテーマ設定ってテーマごとに違ったりするため、軽くググってもヒットせず。
こういうコトしたい
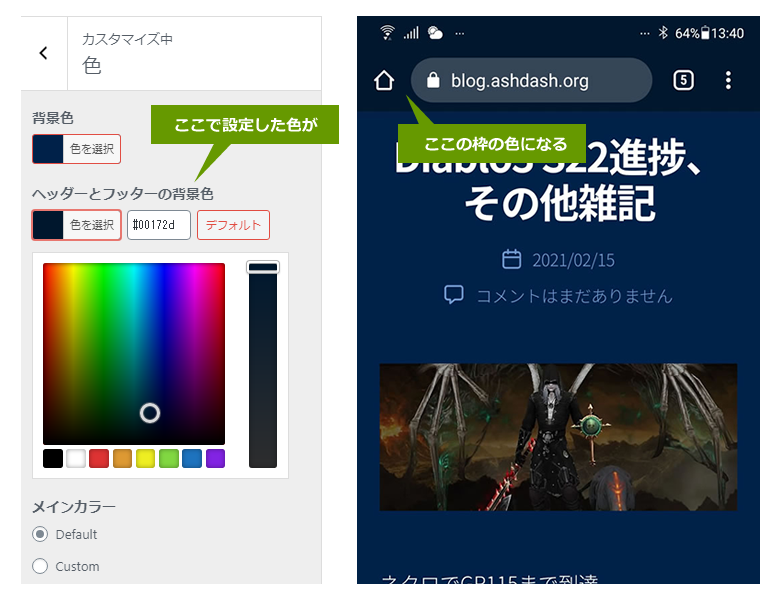
テーマ「twentytwenty」のカスタマイザーで、ヘッダーとフッターの背景色を変更したら、メタタグのtheme-colorを変更できるように。
テーマの設定を取得しないとお話にならないわけで
現行テーマ設定を全部取得できるヤツ探して見つけたのがこの関数。
get_theme_mods()戻りは配列なので、var_dump()してみたら、すべての設定が入ってた。
欲しい設定を取得する
今回はアクセントカラーが欲しいので、下記の関数と引数で取得する。
get_theme_mod('header_footer_background_color');metaタグの挿入はfunctions.phpで行う。
header.phpに書きたいところだけれど、functions.php内でadd_actionしちゃえばOK。今回は下記のような形で実装した。
add_action('wp_head', 'metacolor');
function metacolor()
{
//accent color
$color = get_theme_mod('header_footer_background_color');
// primary color
//$color = get_background_color();
if ($color) {
echo '<meta name="theme-color" content="' . $color . '">';
echo '<meta name="msapplication-navbutton-color" content="' . $color . '">';
}
}といっても、theme-colorってほぼAndroid版Google chromeでしか採用されてない上に(Can I use調べ)、chromeのテーマ設定をダークにしていると反映しない。
https://caniuse.com/meta-theme-color
これが労力に合うかと言われると土下座したくなるが、get_theme_modsでテーマ設定見つけてゴニョゴニョするための例ってことで。